
Sesame Care
This New York-based startup focuses on solving the problem of skyrocketing healthcare prices in the United States. Brought onto the team by former colleagues from Prolific Interactive, I contributed to the design system and developed flows for the provider platform.
Product Design Lead (Contract), 2019

Background
Through the localized ecommerce site [sesamecare.com](http://sesamecare.com), their service brings transparency to healthcare by facilitating direct patient/doctor booking. This benefits doctors who have extra time on their schedule, and benefits patients who can get care at the lowest price possible and avoid dealing with insurance.

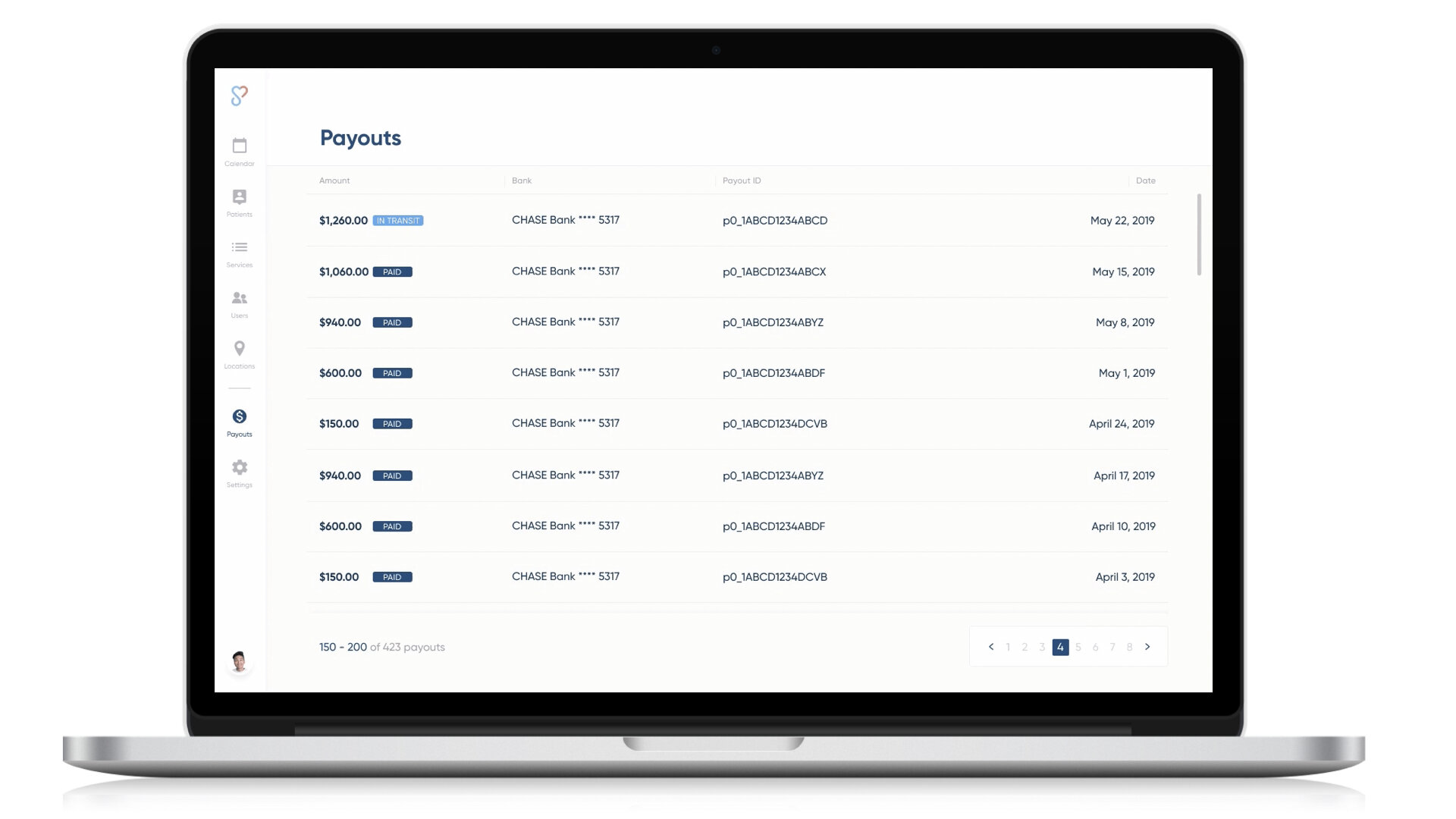
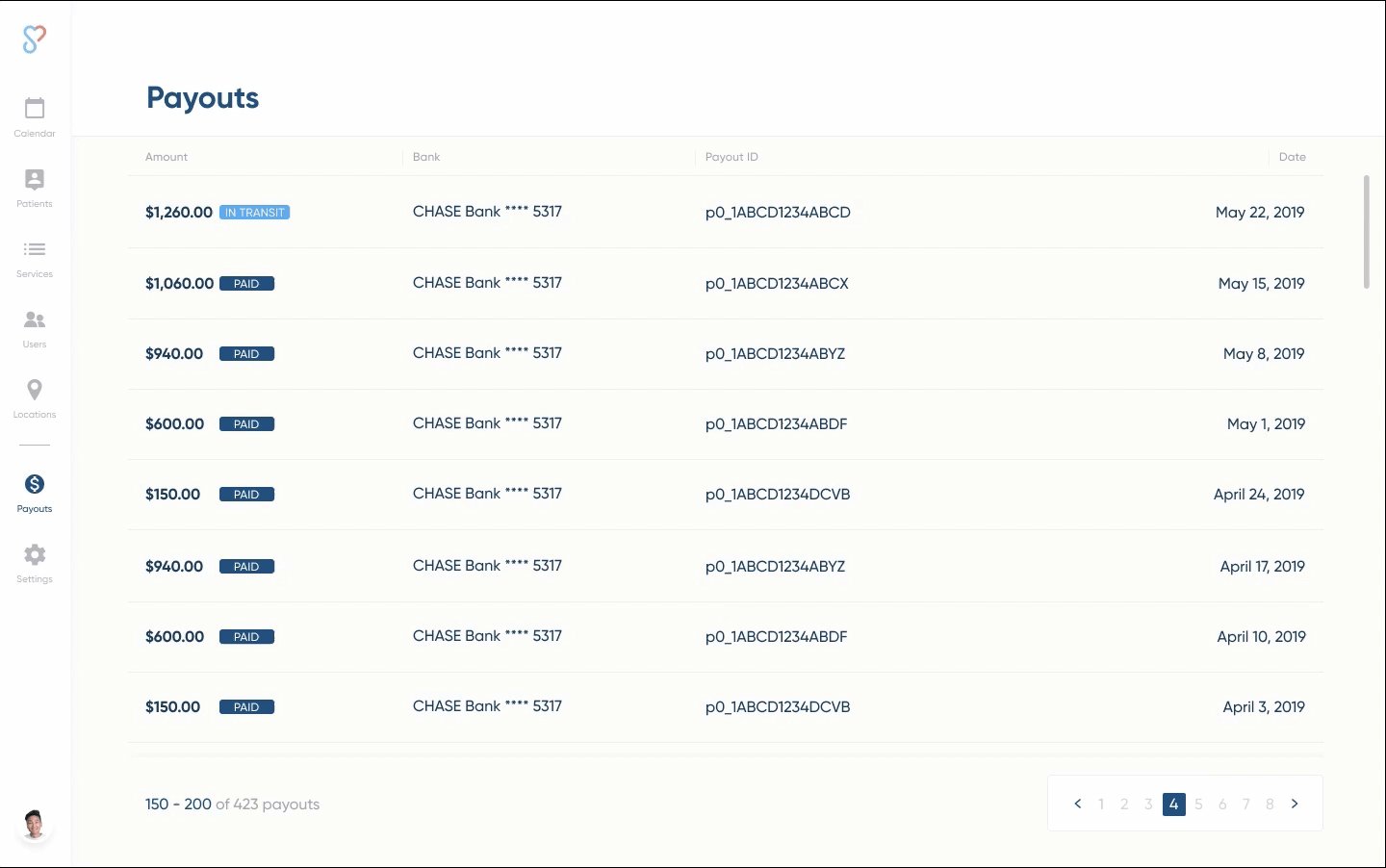
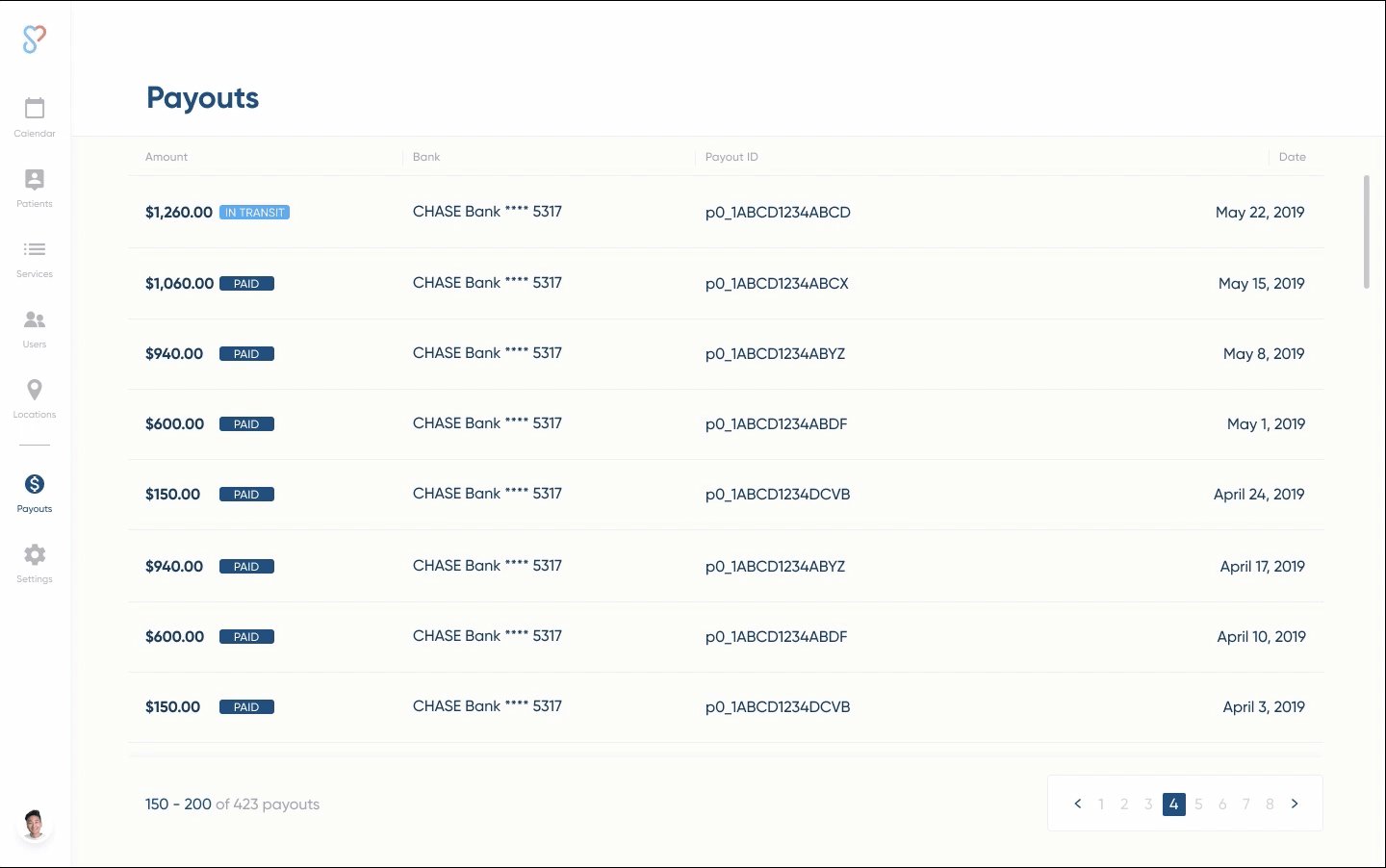
Data tables
Keeping in mind clarity and ease of use, I created the grids and design patterns for the data tables in the provider platform. In addition to payouts, I also worked on the provider account tables and editing account flows.

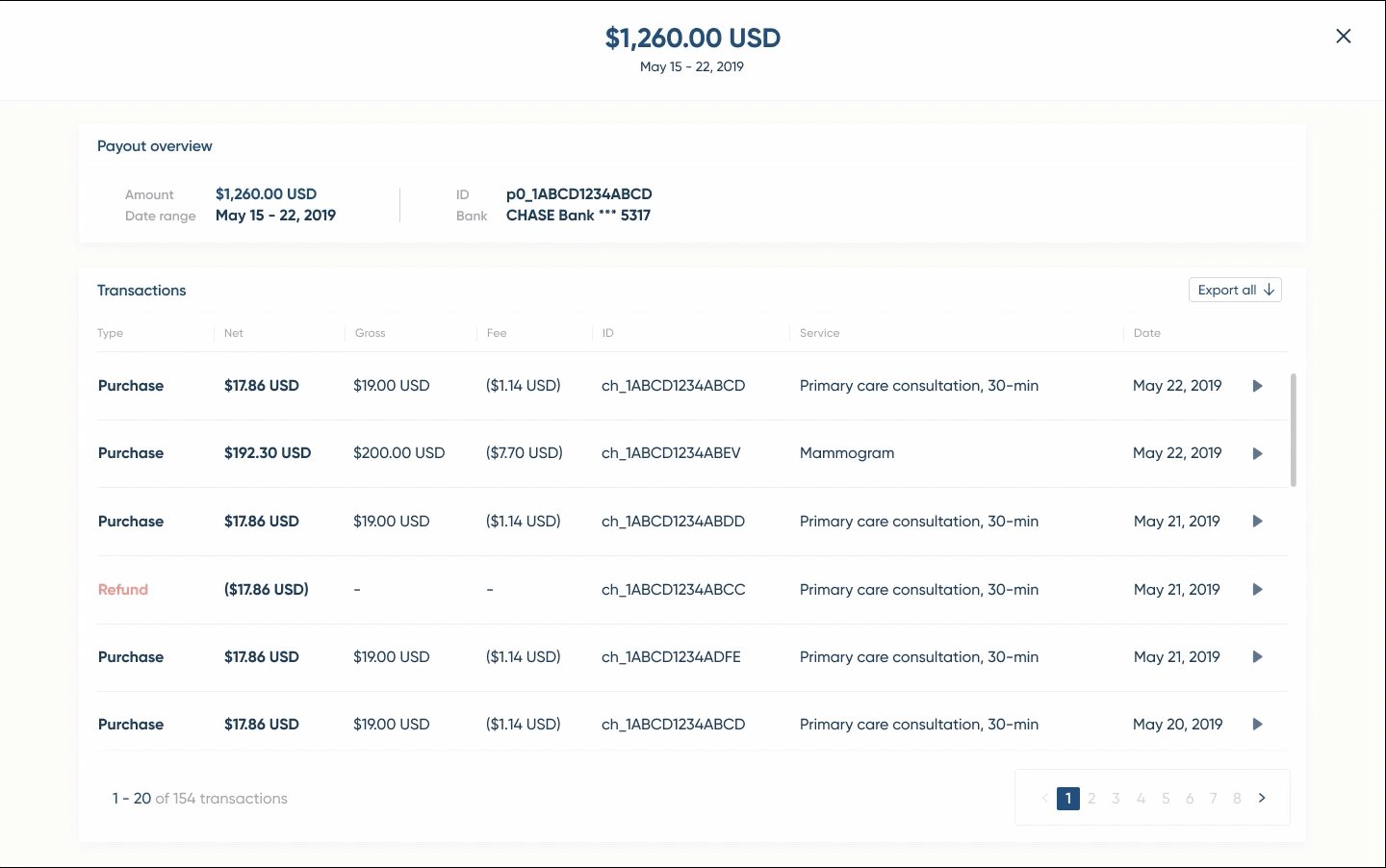
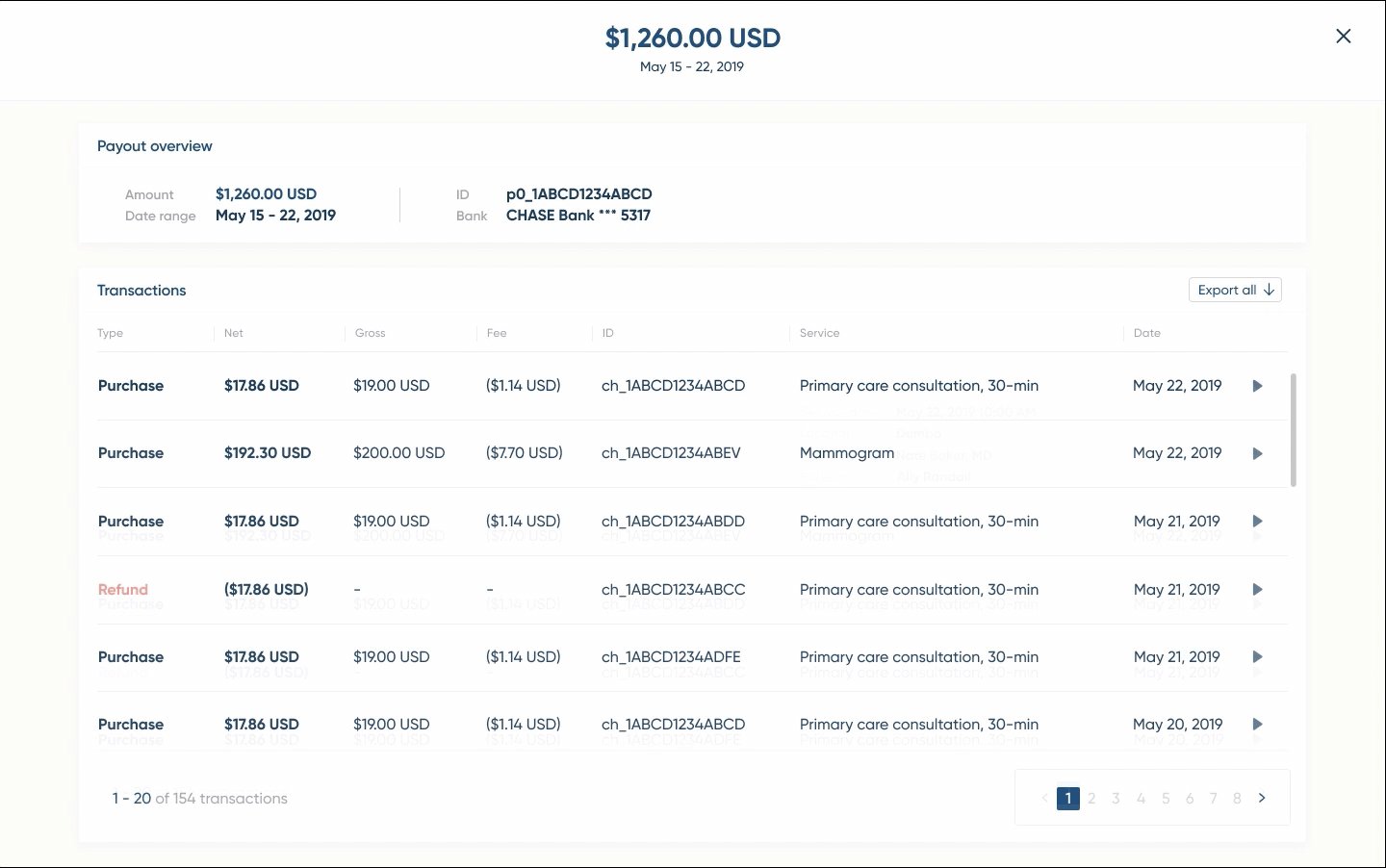
Transaction details
I focused on the flow starting from the payouts view to transaction details, and established a show/hide pattern for additional data.

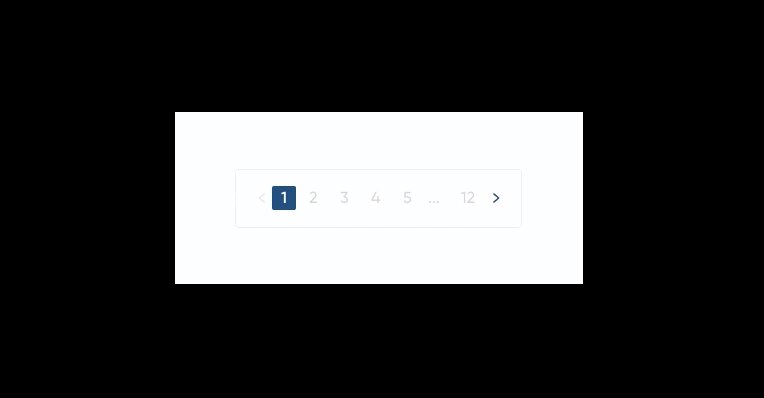
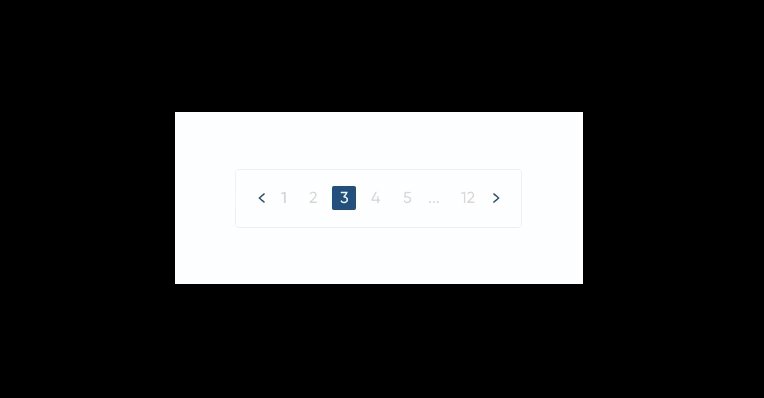
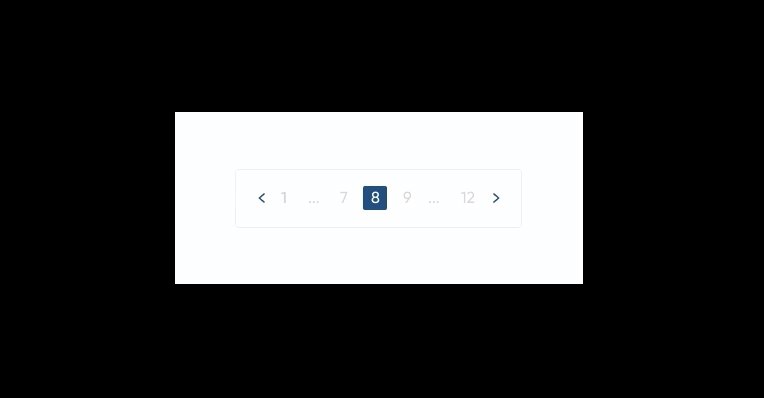
Pagination exploration
As there’s the possibility for providers to have payouts in the many hundreds, it was important to establish a functional pagination pattern. I explored many different options, keeping in mind the existing pattern on the front-end Ecommerce site, before landing on one that would best solve the problem.

Pagination design
With the total number of pages always visible, a simple and minimal use of ellipses allows providers to view and navigate to all available pages.
