
Adaptive Store Setup
Personalizing the front end experience (what their shoppers see) of their store is one of the biggest pain points for Woo merchants during store setup. My user research, collaborative workshops, future state vision, and incremental iteration for Woo onboarding led to a company-wide initiative to establish a customer-first store setup experience for merchants.
Product design lead, 2021

Overview
In research we learned that the complexities of designing the front end were the biggest pain point for both Woo and non-Woo store owners and builders. This is also the phase of store setup that takes the most amount of time, and the phase that people get most enjoyment out of once it’s complete. A big opportunity for improvement!
I like using Divi to edit my pages. The Woo Commerce method is not as intuitive. It’s not clear how to set up Shipping. I would like to edit my Category Landing pages, but it is not clear where to do so. In general I understand it is free and you get what you pay for, but the free experience wouldn’t push me to explore the interface more.
— Woo Merchant via the Customer Effort Score survey
An additional problem to solve is that merchants are lost when it comes to what extensions they needs for a successful store. The onboarding flow is a great opportunity to clarify what’s needed for a basic functioning store, as well as what can be optionally installed and for what benefit.

Future State: Smart recommendations for store layout
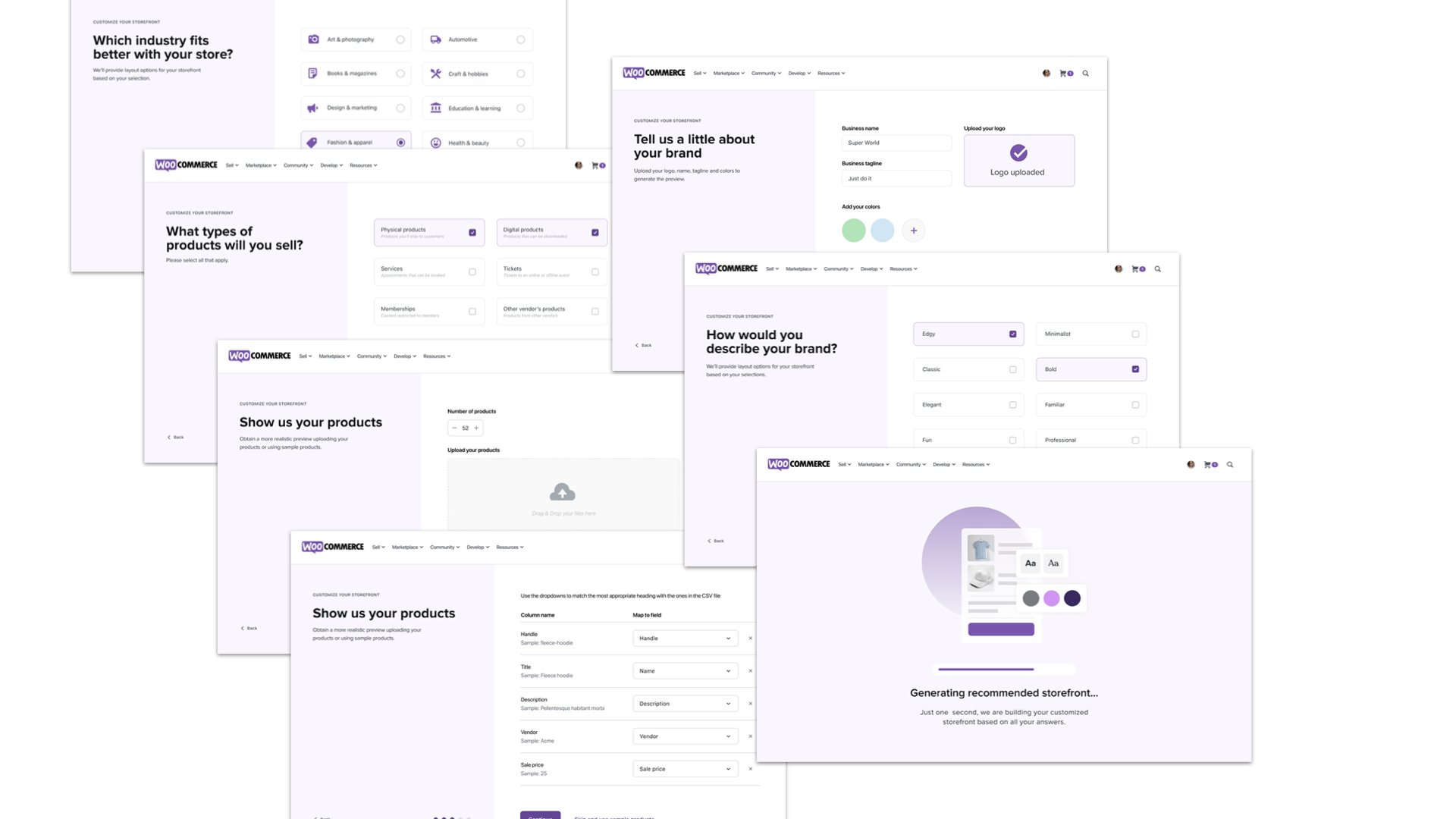
In this exploration, the potential WooCommerce customer already has an established store on another platform. They’re shopping around to find more flexibility in customizing the site’s front end. The onboarding quiz asks merchants a series of questions to compile their information and generates a smart recommendation based on their answers and needs.
By limiting questions in onboarding to only aspects that provide immediate results, we’re building confidence in the WooCommerce platform at this early touch point. Merchants may feel hopeful that these questions try to understand their needs, and don’t feel they’re required to share a lot of data with no apparent benefit to them.
Product data mapping
In the product import step, merchants have the choice to import a CSV of their existing products or skip the import and add sample products to their store.
Once the CSV is imported, WooCommerce can detect the platform it’s coming from. In this case, data shows that the import is from Shopify, and column mapping is adjusted accordingly.
From here, WooCommerce also has good data to provide a personalized layout for their product catalog. For example, WooCommerce now knows:
The store industry is fashion & apparel
They’re selling physical & digital products
The store has a total of 52 products
The product catalog has 17 categories, 3 fabrics, 18 colors, and 7 sizes
This information, combined with the branding details, will build out the block patterns and global styles shown in the next step.

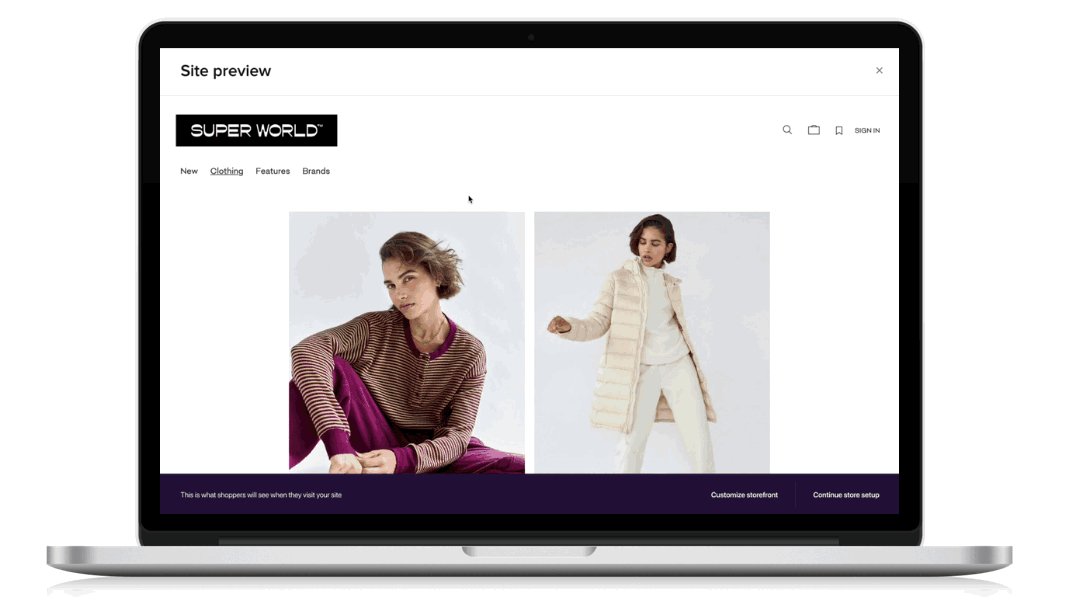
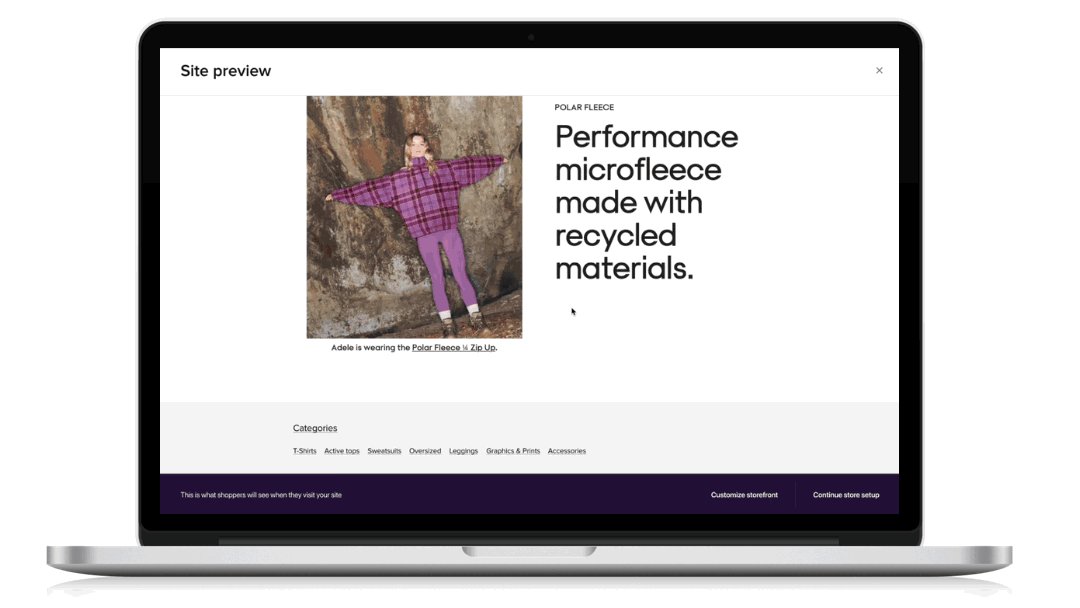
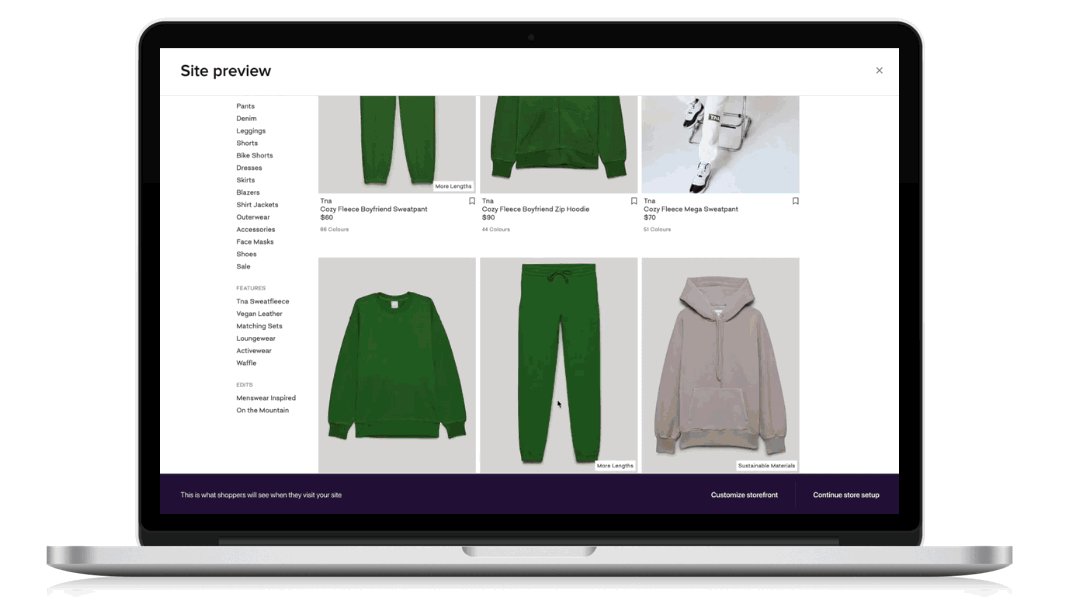
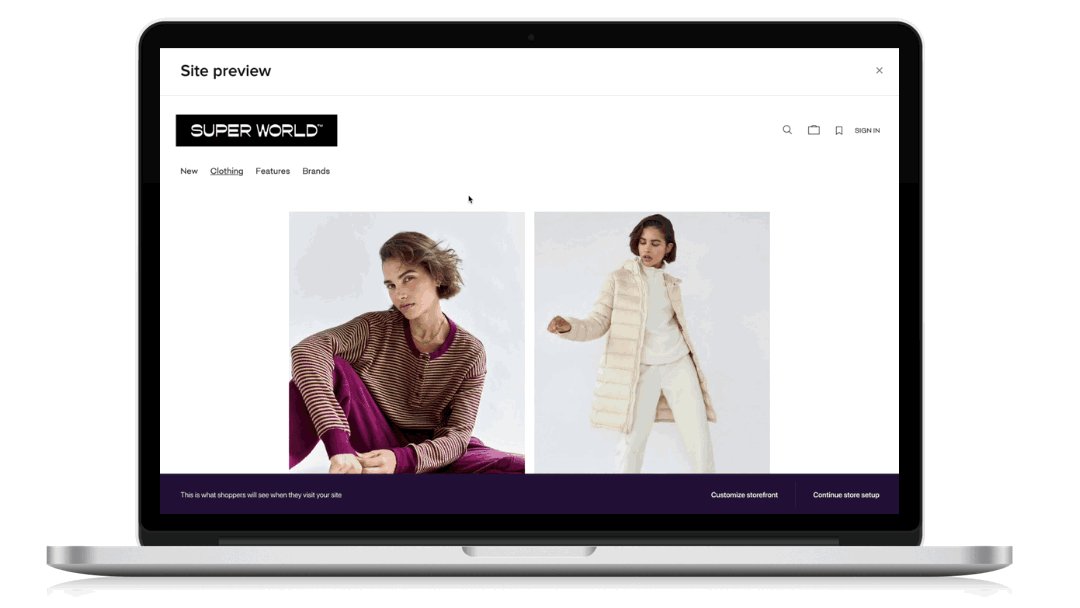
Recommended storefront layout
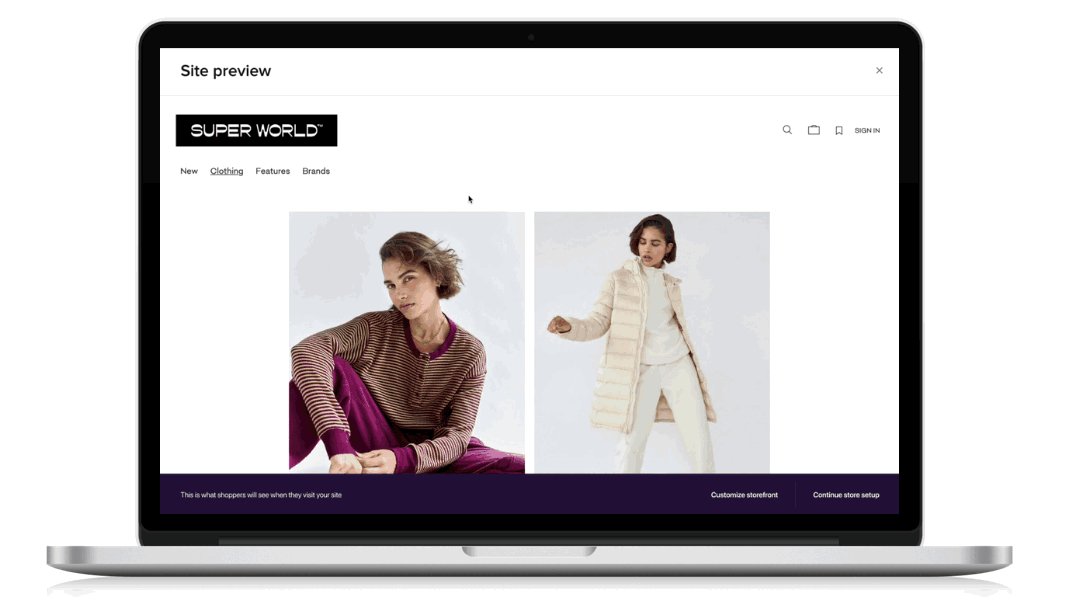
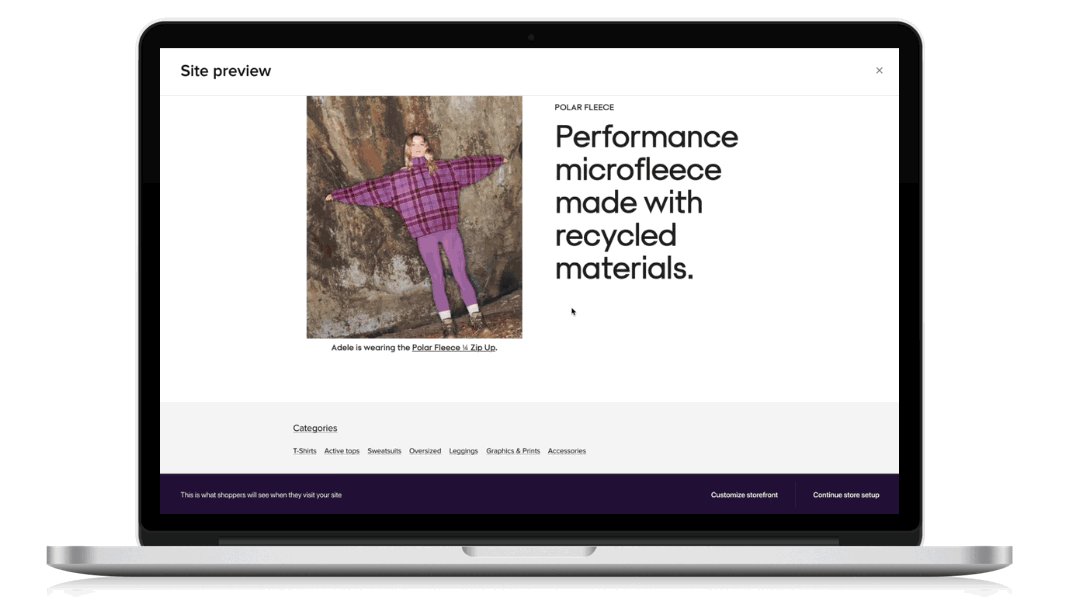
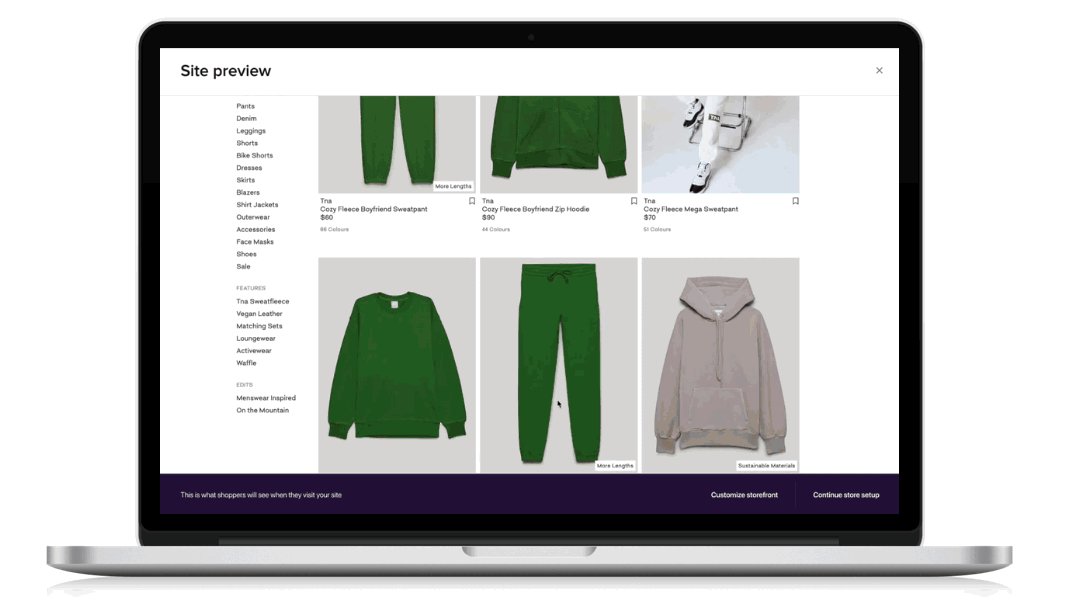
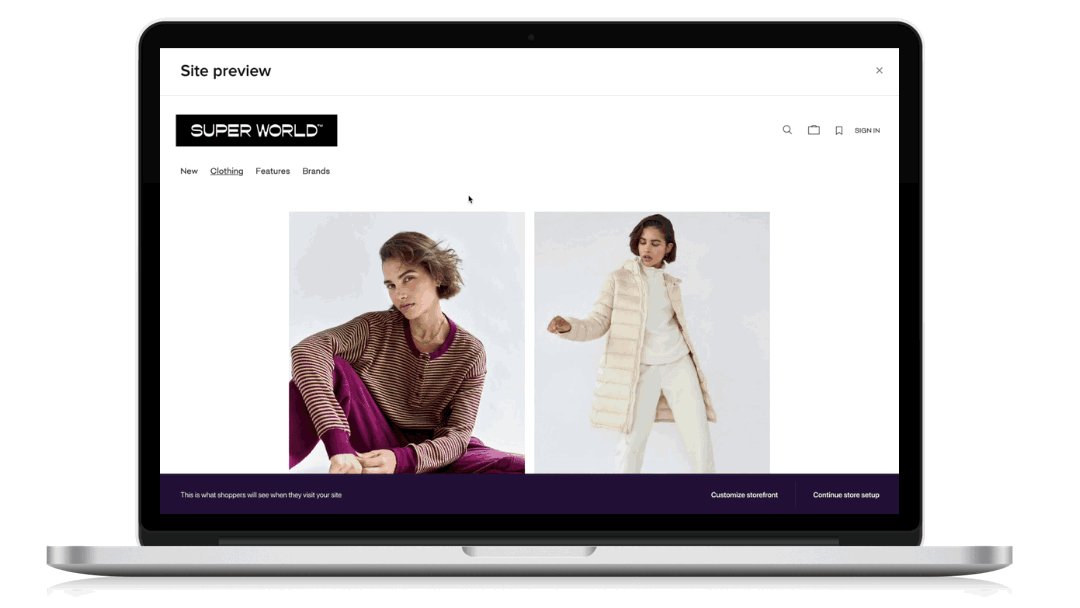
Once all the information is compiled, Woo generates the smart recommendation. In the site preview, the focus is on block patterns and global styles rather than themes or templates to open up possibilities for full site editing with Gutenberg.
The frame makes it quite clear that you’re viewing the site preview, and the notice helps merchants understand that this is the customer view with two different pathways to take from here.
“Continue store setup” will take you to the home screen task list to carry on your merry way with payments and shipping setup.
“Customize storefront” will open up the block editor.
The personalized homepage and category screen patterns uses blocks for the featured product images and product detail callout, and a block for in-line category navigation. These choices are directly related to the number of products and categories in the catalog, and recommended layout for the industry selected.
Solution
💡 Provide merchants with a head start on viewing their products in real life, getting to the “aha” moment faster.
🎨 Easy access to customizing and getting the front end exactly how they want it.
✅ As they go through onboarding, merchants feel that this effort will really create something tailored to their needs.
Alongside this long-term solution, as an interim solution my team iterated on the existing Woo onboarding experience to solve for the additional pain points we learned in research.
As a result of this research and design exploration, a new Woo-wide (currently ongoing) initiative was born to provide a more adaptive and personalized onboarding for new merchants.
